Уроки CSS для новичков
Background
Как же давно мне хотелось рассказать вам о заднем фоне! Еще когда писала урок про Bgcolor и background! Уже тогда я хотела рассказать, как можно управлять этой самой штукой. Но было еще слишком рано. Вы тогда были неоперившимися птенцами, молодыми и неопытными, вы только-только начала понимать, что такое back, а что такое ground...
С помощью тега background можно установить цвет, положение, изображение, привязку и повторяемость. Сейчас все это объясню подробно. Раз уж вообще решила посвятить вам целый день, так уж мелочиться не буду.
Background-color
Вы скажете - "ха!", типа не дураки и сами догадались, что с помощью этого атрибута можно установить цвет фона. И я с вами соглашусь. Но только наполовину! Потому как этот цвет теперь можно установить не только для фона всей страницы, или, скажем для таблицы или одной его ячейки, а вообще для любого элемента! Хочешь - для абзаца, хочешь - для заголовка, а хочешь - короче, сами думайте, что вы хотите! И сразу приведу примерчик. Как же без него?
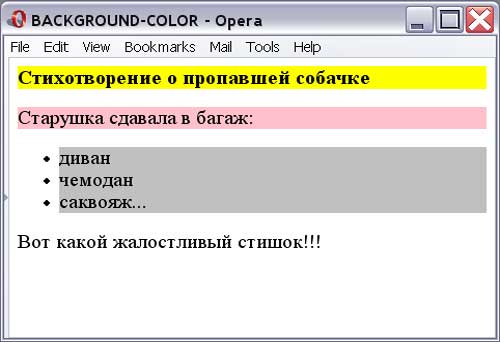
Листинг 25.
<HTML>
<HEAD>
<TITLE>BACKGROUND-COLOR</TITLE>
<STYLE type="text/css">
H4{background-color:yellow}
LI{background-color:silver}
P{background-color:pink}
</STYLE>
</HEAD>
<BODY>
<h4>Стихотворение о пропавшей собачке</h4>
<p>Старушка сдавала в багаж:
<ul>
<li>диван
<li>чемодан
<li>саквояж...
</ul>
Вот какой жалостливый стишок!!!
</BODY>
</HTML>
Открываем браузер и видим:

задаем фон
Думаю, тут все легко и просто. И проблем особых возникнуть не должно, а значит, идем скорей дальше!
Background-image
А сейчас будет еще интереснее! Будем рисовать картинки! Вы как хотите, а я открываю Adobe Photoshop, включаю свое, пусть не богатое, но воображение и рисую три картинки. Вот такие:

Три фоновые картинки
Сохраню их в папочке image под именами
1.jpg;
2.jpg и
3.jpg. Ну, и немного изменим значения в предыдущем примере:
H4{background-image:url(image/1.jpg)}
LI{background-image:url(image/2.jpg)}
P{background-image:url(image/3.jpg)}
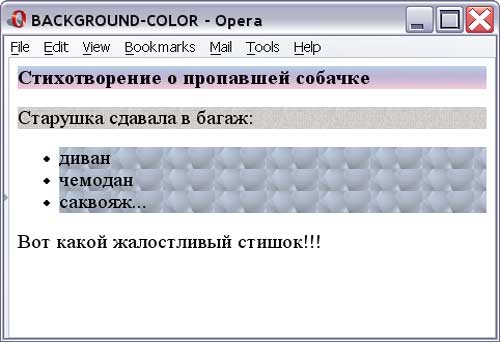
И вот что тогда у меня получится:

Фон-картинка
А если мы, например, не хотим, чтобы фон повторялся, то мы это запросто сможем выполнить в следующем разделе!
Background-repeat
Это свойство определяет, будет ли фоновое изображение заполнять все пространство (repeat - по умолчанию), либо не будет размножаться вообще (no-repeat), либо размножится только по горизонтали (repeat-x), или по вертикали (repeat-y). Что мы сейчас и воспроизведем.
Пусть для общего фона будет у нас нежно-салатовый цвет и картинка вот такая:

Кусочек фона
5.gif
Ну, а далее, примерно то же, что было в предыдущих примерах. Для полноты счастья, приведу весь код полностью.
Листинг 26.
<HTML>
<HEAD>
<TITLE>BACKGROUND-IMAGE</TITLE>
<STYLE type="text/css">
BODY{
background-color:#CCFFCC;
background-image:url(image/5.gif);
background-repeat:repeat-y
}
H2{
background-image:url(image/1.jpg);
background-repeat:repeat-x
}
LI{background-image:url(image/3.jpg)}
P{
background-image:url(image/2.jpg);
background-repeat:repeat-y}
</STYLE>
</HEAD>
<BODY>
<center>
<h2>
Стихотворение о пропавшей собачке
</h2>
</center>
<p>
Старушка сдавала в багаж:
</p>
<ul>
<li>диван
<li>чемодан
<li>саквояж...
</ul>
<p>
Вот какой жалостливый стишок!!! Если помните, то этой бедной старушке вместо ее белой, маленькой и пушистой болонки (а может и мопса), подсунули беспородного, лохматого и здорово-го пса! Вот как работает таможня!
</p>
</BODY>
</HTML>
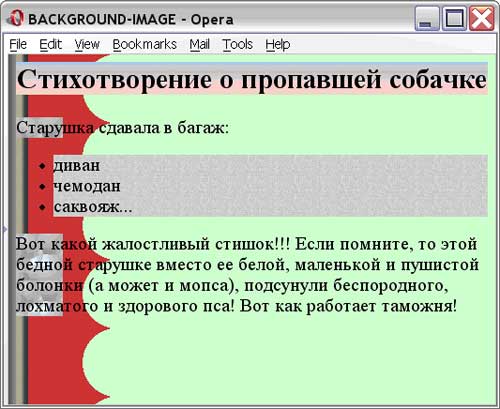
Ну и вот что получилось. Может и не шедевр, зато столько всего!

Backround-image
Background-position
Это свойство позволяет расположить наш фоновый рисунок в точно заданном месте. Оно может быть задано и в числах, и в процентах, и в словосочетаниях top, center, bottom, left или right.
Рассмотрим это на примере. Пусть у нас фон состоит из картинки колобка kolobok.gif, которая находится в папке image.

Колобок
Листинг 27.
<HTML>
<HEAD>
<TITLE>BACKGROUND-IMAGE</TITLE>
<STYLE type="text/css">
BODY{
background-color:#CCFFCC;
background-image:url(image/kolobok.gif);
background-repeat:no-repeat;
background-position:300px 160px
}
</STYLE>
</HEAD>
<BODY>
<H2>
>
Колобок находится на расстоянии 300 px по горизонтали и 160 px по вертикали от верхнего левого угла
</H2>
</BODY>
</HTML>
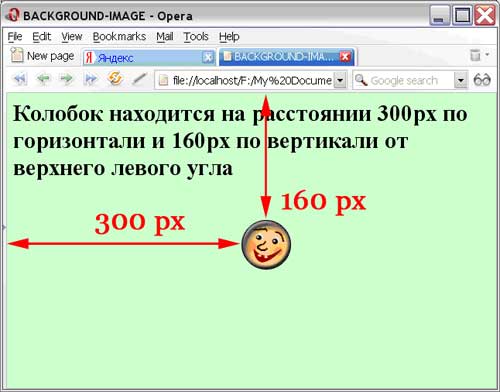
Любуемся теперь, на то место, куда мы этот колобок зафутболили:

Местоположение нашего колобка
Точно также можно расположить и практически любые элементы относительно окна браузера.
Расположим наш колобок в разных частях таблицы:
td style="background-image:url(image/kolobok.gif);
background-repeat:no-repeat"
Это ячейка таблицы, в которой фон задан без повторений. Как видим, он прилип к левому верхнему углу ячейки.
td style="background-image:url(image/kolobok.gif);
background-repeat:no-repeat;
background-position:100px 20px"
Это ячейка таблицы, в которой фон отстоит от верхнего угла ячейки на 100px вправо по горизонтали и на 20px вниз по вертикали
td style="background-image:url(image/kolobok.gif);
background-repeat:no-repeat;
background-position:50% 30%"
Это ячейка таблицы, в которой фон отстоит от верхнего угла ячейки на 50% вправо по горизонтали и на 30% вниз по вертикали
td style="background-image:url(image/kolobok.gif);
background-repeat:no-repeat;
background-position:top"
Это ячейка таблицы, в которой фон выровнялся по верхнему краю
td style="background-image:url(image/kolobok.gif);
background-repeat:no-repeat;
background-position:bottom"
А тут - по нижнему!!!
td style="background-image:url(image/kolobok.gif);
background-repeat:no-repeat;
background-position:left"
Слева...
td style="background-image:url(image/kolobok.gif);
background-repeat:no-repeat;
background-position:right"
Справа!
td style="background-image:url(image/kolobok.gif);
background-repeat:no-repeat;
background-position:center"
И зафутболили нашу голову в самый центр ячейки! Уррррррррррррррррррааааааа!!!!
Background-attachment
Ну, и последнее, что можно сказать о нашем фоне - что его можно сделать неподвижным. То есть при прокрутке страницы он может оставаться на одном месте. Правда, работает это не во всех браузерах. Так что смотрите сами - стоит этим заниматься или нет. Меня же лично это раздражает. Иногда заходишь на страничку, проворачиваешь ее, а фон дергается – дергается, как нервный. И я тоже злиться начинаю. Хотя я вот сделала, и у меня ничего не дергается. Вроде. Так что напишу в стилях для тела документа следующее значения:
BODY{
background-color:#CCFFCC;
background-image:url(image/flower.gif);
background-repeat:repeat-x;
background-attachment:fixed;
attachment-position:left;
attachment-position:top
}
Наверняка вы подумаете - это ж опухнуть можно столько писать! И правильно! Потому что можно написать коротко и ясно:
BODY{
background:#CCFFCC url(image/flower.gif) repeat-x fixed left top
}
Flower.gif - это цветочек, вот я и решила для проверки сделать фиксированный задний фон. Вот он какой, такой смешной!

Цветок для фона
Нажмите на ссылку, чтобы увидеть этот самый урок, но с фиксированным задним слоем вверху экрана - Тут пример
В этом случае фон останется неподвижным, даже если мы будем прокручивать страничку в любом направлении.
В принципе, и все на сегодня!
Валентина Ахметзянова, почта - dikarrka@yandex.ru